Updating from Capacitor 4 to Capacitor 5
Compared to previous upgrades, the breaking changes between Capacitor 4 and 5 are extremely minimal. In this guide, you'll find steps to update your project to the current Capacitor 5 version as well as a list of breaking changes for our official plugins.
NodeJS 16+
Node 12 has reached end-of-life. Node 14 will reach end-of-life on April 30th, 2023. Capacitor 5 requires NodeJS 16 or greater. (Latest LTS version is recommended.)
Using the CLI to Migrate
Install the next version of the Capacitor CLI to your project:
npm i -D @capacitor/cli@next
Once installed, simply run the following to have the CLI handle the migration for you.
npx cap migrate
If any of the steps for the migration are not able to be completed, additional information will be made available in the output in the terminal. The steps for doing the migration manually are listed out below.
Using the VS Code Extension to Migrate
If you have the VS Code extension installed, simply check out the recomendations section of the extension to find the option to migrate your project to Capacitor 5.
iOS
The following guide describes how to upgrade your Capacitor 4 iOS project to Capacitor 5.
Upgrade Xcode
Capacitor 5 requires Xcode 14.1+.
Update .gitignore
Make the following changes to your .gitignore file:
- App/Podfile.lock
+ App/output
Update Assets to use a single app icon
Xcode 14 supports a single app icon of 1024x1024, so you can clean up your AppIcon.appiconset by removing all unnecessary sizes.
![]()
Android
The following guide describes how to upgrade your Capacitor 4 Android project to Capacitor 5.
Upgrade Android Studio
Capacitor 5 requires Android Studio Flamingo | 2022.2.1 or newer because of the usage of Gradle 8, that requires Java JDK 17. Java 17 ships with Android Studio Flamingo. No additional downloads needed!
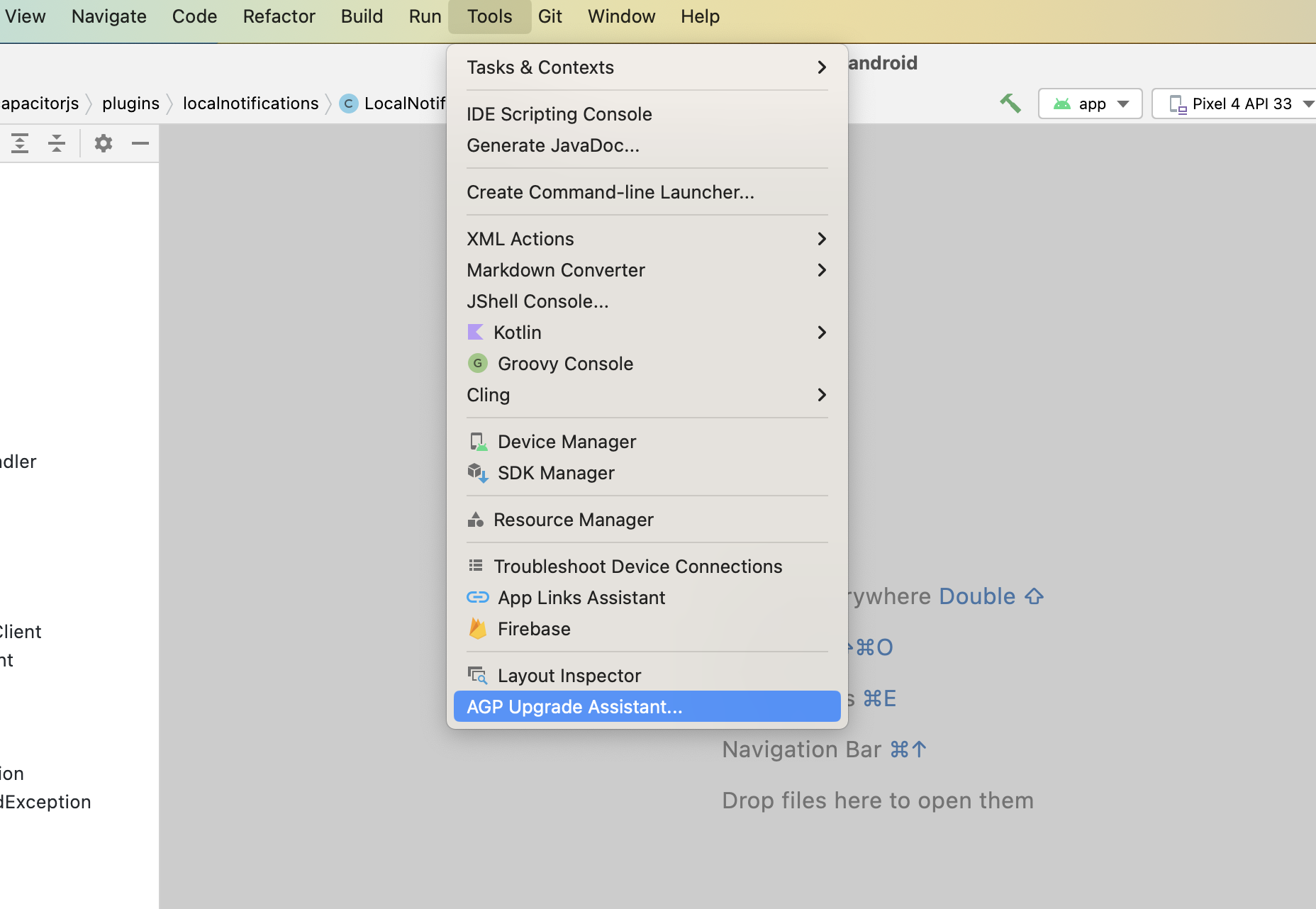
Once it's updated, Android Studio can assist with some of the updates related to gradle and moving package into build files. To start, run Tools -> AGP Upgrade Assistant.

Update Android Project Variables
In your variables.gradle file, update your values to the following new minimums
minSdkVersion = 22
compileSdkVersion = 33
targetSdkVersion = 33
androidxActivityVersion = '1.7.0'
androidxAppCompatVersion = '1.6.1'
androidxCoordinatorLayoutVersion = '1.2.0'
androidxCoreVersion = '1.10.0'
androidxFragmentVersion = '1.5.6'
coreSplashScreenVersion = '1.0.0'
androidxWebkitVersion = '1.6.1'
junitVersion = '4.13.2'
androidxJunitVersion = '1.1.5'
androidxEspressoCoreVersion = '3.5.1'
cordovaAndroidVersion = '10.1.1'
Update Google Services
# build.gradle
dependencies {
- classpath 'com.google.gms:google-services:4.3.13'
+ classpath 'com.google.gms:google-services:4.3.15'
Update gradle plugin to 8.0.0
# build.gradle
dependencies {
- classpath 'com.android.tools.build:gradle:7.2.1'
+ classpath 'com.android.tools.build:gradle:8.0.0'
Update gradle wrapper to 8.0.2
# gradle-wrapper.properties
distributionBase=GRADLE_USER_HOME
distributionPath=wrapper/dists
- distributionUrl=https\://services.gradle.org/distributions/gradle-7.4.2-all.zip
+ distributionUrl=https\://services.gradle.org/distributions/gradle-8.0.2-all.zip
zipStoreBase=GRADLE_USER_HOME
zipStorePath=wrapper/dists
Disable Jetifier
# gradle.properties
# Android operating system, and which are packaged with your app's APK
# https://developer.android.com/topic/libraries/support-library/androidx-rn
android.useAndroidX=true
- # Automatically convert third-party libraries to use AndroidX
- android.enableJetifier=true
Move package to build.gradle
# AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
- <manifest xmlns:android="http://schemas.android.com/apk/res/android"
- package="[YOUR_PACKAGE_ID]">
+ <manifest xmlns:android="http://schemas.android.com/apk/res/android">
# build.gradle
android {
+ namespace "[YOUR_PACKAGE_ID]"
compileSdkVersion rootProject.ext.compileSdkVersion
Update androidScheme
In Capacitor 6, https is going to be the default setting for androidScheme for existing apps to better enable Capacitor applications to make use of the system Autofill feature.
Changing the scheme is the equivalent to shipping your application on a different domain, which means any data stored in in cookies, localstorage, etc would no longer be accessible. To avoid data loss as a result of this change, you should set the scheme to http now even if it's the current default.
{
server: {
androidScheme: "http"
}
}
Update kotlin version
If your project is using kotlin, update the kotlin_version variable to '1.8.20'.
Plugins
The following plugin functionality has been modified or removed. Update your code accordingly.
Device
DeviceId.uuidchanged toDeviceId.identifier- On iOS 16+,
DeviceInfo.namewill return a generic device name unless you add the appropriate entitlements.
Push Notifications
- Android 13 requires a new runtime permission check in order to receive push notifications. You are required to call
checkPermissions()andrequestPermissions()accordingly, when targeting SDK 33.
Local Notifications
- Android 13 requires a new runtime permission check in order to schedule local notifications. You are required to call
checkPermissions()andrequestPermissions()accordingly, when targeting SDK 33.
Status Bar
- On iOS, the default status bar animation has been changed to
FADE.